Simple Example
Example 1 : A simple, instructive Example
To illustrate the basic idea of the component, here is a quite simple (but nicely layouted, so there is a CSS and some images as well) example with reduced features:
- Only two types of items : folder and item
- Open folders look the same as closed folders
- Selected items look the same as mouse-over highlighted items
- Folders just open and close. there's no link on a folder
Screenshots
|
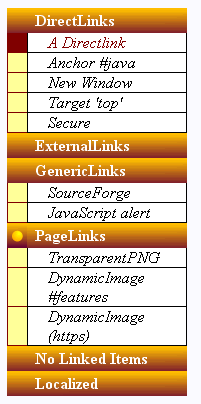
This is the preview of the static layout HTML 
Note
This is static documentation.
There is a client-dynamics version of this example showing mouse-over and folder open/closing live (without server dynamics) You can see this example in full action if you install the examples web-app |
A Screenshot 'live'
 |
How to build it?
1. Build a static HTML table with at least one row for each different type/mode
- In this example a table with two columns is used
- Part of the layout is declared in the
simple.css
Don't care two much about the HTML and the CSS. It is just as it appears in the preview.
The important things are the NavigationItem components and their type attributes. This makes the connection to the model and determines the dynamical behaviour. - There are four rows effectively used in the dynamics and two additional rows to get a better previewed idea of the appearance
See the HTML below and the preview above
2. Specify the Type and Mode for each of the Rows you want to use in the Dynamics
To this aim, the 4 rows are declared
NavigationItem
components and its type attribute is used to specify for which type and which dynamic modes that
row shall be used.
See the
details
about the modes and how to specifiy the type attribute.
3. Define the model
In this example the navigation structure is defined by XML
(see the XML).
You could also construct it with the
item model Java API
Note that each item must have at least a type
(named 'folder' and 'item' in the example),
an id and a caption (value)
- The type makes the connection to the layout. You can use as many different types as you like, but for each type there must be specified at least the OUT-mode in one of the NavigationItems
-
The id identifies the item. it must be unique within the model.
The id is used in the
selected
and
initiallyOpened
parameters of the
NavigationBar
component.
Furthermore the id is the default parameter of the DirectLinked and ExternalLinked items. Default means that you can change this by adding an IDynamicItemPropertiesProvider via the dynamicProperties parameter.
Localized captions are declared with the prefix message: in the standard Tapestry way.
(See the last folder of the bar).
The corresponding property files are looked up in the page's namespace that includes
the application level.
In this example web-app, there ia an application wide sotacs.properties
file in the WEB-INF folder
with its german and spanish localized versions.
The present model illustrates many features and should be self explaining.
Some model features like individual icons are not used here. You see this feature in the
Advanced Example
See the full DTD
Simple.html
<link rel="stylesheet" href="../css/navbar/simple.css" type="text/css"/> <h2><span jwcid="@Insert" value="ognl:notice"/></h2> <table jwcid="@sotacs:NavigationBar" width="180" xmlSource="asset:model" value="ognl:item" selected="ognl:selected" cellspacing="0" cellpadding="0" cache="examples_simple" listener="listener:onClickDirectItem"> <!-- folder --> <tr jwcid="@sotacs:NavigationItem" type="folder;OUT"> <td class="folderOutLeft"> </td> <td class="folderOut"> <span jwcid="@Insert" value="ognl:item.value">Folder out</span></td> </tr> <!-- folder over --> <tr jwcid="@sotacs:NavigationItem" type="folder;OVER"> <td class="folderOverLeft"> </td> <td class="folderOverRight"> <span jwcid="@Insert" value="ognl:item.value">Folder over</span></td> </tr> <!-- item out --> <tr jwcid="@sotacs:NavigationItem" type="item;OUT"> <td class="itemOutLeft"> </td> <td class="itemOutRight"><p> <span jwcid="@Insert" value="ognl:item.value">Item</span></p></td> </tr> <tr> <td class="itemOutLeft"> </td> <td class="itemOutRight"><p>Very Long Preview Item</p></td> </tr> <tr> <td class="itemOutLeft"> </td> <td class="itemOutRight"><p>Preview Item 2</p></td> </tr> <!-- item over --> <tr jwcid="@sotacs:NavigationItem" type="item;OVER|OUT_SEL"> <td class="itemOverLeft"> </td> <td class="itemOverRight"><p> <span jwcid="@Insert" value="ognl:item.value">Very long Preview Item</span></p></td> </tr> </table>
simple-menu.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE navigation PUBLIC "-//sf//sotacs//NavigationBar0.7//EN" "http://sotacs.sourceforge.net/dtds/navigation-bar_0.7.dtd"> <navigation> <item value="DirectLinks" type="folder" id="direct"> <item value="A Directlink" type="item" id="dl1"><directLink/></item> <item value="Anchor #java" type="item" id="dl2"><directLink anchor="java"/></item> <item value="New Window" type="item" id="dl3"><directLink newWindowName="newWindow"/></item> <item value="Target 'top'" type="item" id="dl4"><directLink target="top"/></item> <item value="Secure" type="item" id="dl5"><directLink scheme="https"/></item> </item> <item value="ExternalLinks" type="folder" id="external"> <item value="An ExternalLink" type="item" id="el1"><externalLink page="navbar/Simple"/></item> <item value="Anchor #java" type="item" id="el2"> <externalLink page="navbar/Simple" anchor="java"/> </item> </item> <item value="GenericLinks" type="folder" id="generic"> <item value="SourceForge" type="item" id="gl1"> <genericLink href="http://www.sourceforge.net"/> </item> <item value="JavaScript alert" type="item" id="gl2"> <genericLink href="javascript:alert(\'hello world!\')"/> </item> </item> <item value="PageLinks" type="folder" id="page"> <item value="TransparentPNG" type="item" id="pl1"><pageLink page="png/Description"/></item> <item value="DynamicImage #features" type="item" id="pl2"> <pageLink page="dynimg/Description" anchor="features"/> </item> <item value="DynamicImage (https)" type="item" id="pl3"> <pageLink page="dynimg/Description" scheme="https"/> </item> </item> <item value="No Linked Items" type="folder" id="non"> <item value="1. Item without Link" type="item" id="nl1"/> <item value="2. Item without Link" type="item" id="nl2"/> </item> <item value="Localized" type="folder" id="i18n"> <item value="message:m1" type="item" id="i18n1"><directLink/></item> <item value="message:m2" type="item" id="i18n2"><directLink/></item> <item value="message:m3" type="item" id="i18n3"><directLink/></item> </item> </navigation>
Simple.java
public abstract class Simple extends BasePage implements IExternalPage{
public abstract INavBarItem getItem();
public abstract void setSelected(String sel);
public abstract void setNotice(String notice);
/**
* listens to the DirectLinks
*/
public void onClickDirectItem(IRequestCycle cycle, String id){
String notice = "item '" + id + "' was invoked (DirectLink)";
setNotice(notice);
setSelected(id);
}
/**
* listens to the ExternalLinks
*/
public void activateExternalPage(Object[] args, IRequestCycle cycle) {
String notice = "item '" + args[0] + "' was invoked (ExternalLink)";
setNotice(notice);
setSelected((String)args[0]);
}
}
Simple.page
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE page-specification PUBLIC "-//Apache Software Foundation//Tapestry Specification 4.0//EN" "http://jakarta.apache.org/tapestry/dtd/Tapestry_4_0.dtd"> <page-specification > <asset path="classpath:/examples/navbar/simple-menu.xml" name="model"/> <property name="selected" persist="client" initial-value="literal:dl1"/> </page-specification>
simple.css
.folderOut,
.folderOverRight{
background-image: url("../../images/navbar/simple/folder_out.gif");
background-repeat: repeat-x;
color: white;
font-weight: bolder;
height: 25px;
}
.folderOutLeft{
background-image: url("../../images/navbar/simple/folder_out.gif");
height: 25px;
width: 20px;
}
.folderOverLeft{
background-image: url("../../images/navbar/simple/folder_over.gif");
background-repeat: repeat-x;
color: maroon;
font-weight: bolder;
height: 25px;
width: 20px;
}
.itemOutRight{
background-color: white;
color: black;
font-weight: normal;
font-style: italic;
height: 20px;
border-bottom: 1px black solid;
border-right: 1px black solid;
border-left: 1px black solid;
}
.itemOutLeft{
background-color: ffff99;
height: 20px;
border-bottom: 1px maroon solid;
border-left: 1px maroon solid;
}
.itemOverRight{
background-color: white; ;
color: maroon;
font-style: italic;
height: 20px;
border-bottom: 1px black solid;
border-right: 1px black solid;
border-left: 1px black solid;
}
.itemOverLeft{
background-color: maroon;
height: 20px;
border-bottom: 1px maroon solid;
border-left: 1px maroon solid;
}
.itemOutRight P,
.itemOverRight P{
margin-left: 20px;
}
