Advanced
Example 3 : Advanced Example
This example demonstrates a complex navigation bar with individual icons and three differently layouted types of items
- There are three types of items, named 'folder', 'item' and 'sub' (folders, top-level items and sub-level items)
- Folders and top-level items can have individual icons
- Ok, it is a bit largish and I should have made a thin example,
just illustrating individual icons,
but this was my development and testing example. May be it is helpful to somebody...
If the community shows some interest in this component, I will make this example a lot easier
Screenshots
|
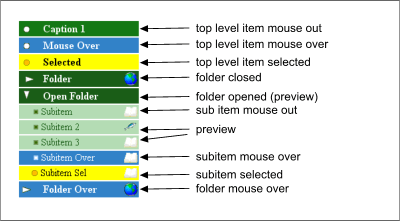
This is the preview of the static layout HTML 
Note
This is static documentation.
There is a client-dynamics version of this example showing mouse-over and folder open/closing live (without server dynamics) You can see this example in full action if you install the examples web-app |
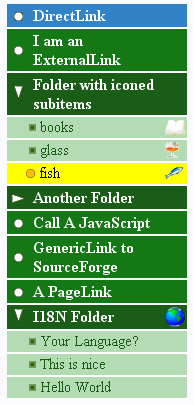
A Screenshot 'live'
 |
How to build it?
- A table with 3 columns is used to render the preview
- There are 8 dynamically used rows and 3 more rows for preview
- The individual items defined in the model are retrieved with the getIcon(key) and hasIcon(key) methods of the INavBarItem(key) interface.
Advanced.html
<link rel="stylesheet" href="../css/navbar/advanced.css" type="text/css"/> <table jwcid="@sotacs:NavigationBar" width="180" xmlSource="asset:model" value="ognl:item" itemMode="ognl:mode" cellspacing="0" cellpadding="2" selected="ognl:selected" cache="examples_advanced" listener="listener:onClickDirectItem"> <!-- normal item --> <tr class="menuItem" jwcid="@sotacs:NavigationItem" type="leaf;OUT"> <td align="center" class="icon"> <img src="../../images/navbar/menuitem.gif" jwcid="@Image" image="asset:whiteball" /> </td> <td><span jwcid="@Insert" value="ognl:item.value">Caption 1</span></td> <td class="icon"> </td> </tr> <!-- normal item mouse over --> <tr class="menuItemOver" jwcid="@sotacs:NavigationItem" type="leaf;OVER"> <td align="center" class="icon"> <img src="../../images/navbar/menuitem.gif" jwcid="@Image" image="asset:whiteball" /> </td> <td><span jwcid="@Insert" value="ognl:item.value">Mouse Over</span></td> <td class="icon"> </td> </tr> <!-- normal item selected --> <tr class="menuItemSel" jwcid="@sotacs:NavigationItem" type="leaf;OUT_SEL"> <td align="center" class="icon"> <img src="../../images/navbar/menuitem_hl.gif" jwcid="@Image" image="asset:orangeball" /> </td> <td ><span jwcid="@Insert" value="ognl:item.value">Selected</span></td> <td class="icon"> </td> </tr> <!-- folder --> <tr class="folder" jwcid="@sotacs:NavigationItem" type="folder;OUT|OUT_OPEN"> <td align="center" class="licon"> <img src="../../images/navbar/folder.gif" jwcid="@Image" image="ognl:mode.opened ? assets.whitevertical : assets.whitehorizontal" /> </td> <td><span jwcid="@Insert" value="ognl:item.value">Folder</span> </td> <td class="icon"><img jwcid="subimage5" src="../../images/navbar/world.gif"/></td> </tr> <tr class="folder" > <td align="center" class="icon"> <img src="../../images/navbar/folder_opened.gif"/> </td> <td>Open Folder</td> <td class="icon"> </td> </tr> <!-- subitems --> <tr class="subItem" jwcid="@sotacs:NavigationItem" type="sub;OUT"> <td colspan="2"> <img vspace="1" src="../../images/navbar/subitem.png" jwcid="@Image" image="asset:subgreen" /> <span jwcid="@Insert" value="ognl:item.value">Subitem</span></td> <td class="icon"><img jwcid="subimage" src="../../images/navbar/book.gif"/></td> </tr> <tr class="subItem"> <td colspan="2"> <img vspace="1" src="../../images/navbar/subitem.png"/> Subitem 2</td> <td class="icon"><img src="../../images/navbar/fish.gif"/></td> </tr> <tr class="subItem"> <td colspan="2"> <img vspace="1" src="../../images/navbar/subitem.png"/> Subitem 3</td> <td class="icon"><img src="../../images/navbar/book.gif"/></td> </tr> <!-- subitem over --> <tr class="subItemOver" jwcid="@sotacs:NavigationItem" type="sub;OVER"> <td colspan="2"> <img vspace="1" src="../../images/navbar/subitem_hl.png" jwcid="@Image" image="asset:subwhite" /> <span jwcid="@Insert" value="ognl:item.value">Subitem Over</span></td> <td class="icon"><img jwcid="subimage2" src="../../images/navbar/book.gif"/></td> </tr> <!-- subitem selected --> <tr class="subItemSel" jwcid="@sotacs:NavigationItem" type="sub;OUT_SEL"> <td colspan="2"> <img vspace="0" src="../../images/navbar/menuitem_hl.gif" jwcid="@Image" image="asset:orangeball" /> <span jwcid="@Insert" value="ognl:item.value">Subitem Sel</span></td> <td class="icon"><img jwcid="subimage3" src="../../images/navbar/book.gif"/></td> </tr> <!-- folder over --> <tr class="menuItemOver" jwcid="@sotacs:NavigationItem" type="folder;OVER|OVER_OPEN"> <td align="center" class="icon"> <img src="../../images/navbar/folder.gif" jwcid="@Image" image="ognl:mode.opened ? assets.whitevertical : assets.whitehorizontal" /> </td> <td><span jwcid="@Insert" value="ognl:item.value">Folder Over</span> </td> <td class="icon"><img jwcid="subimage4" src="../../images/navbar/world.gif"/></td> </tr> </table>
advanced-menu.xml
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE navigation PUBLIC "-//sf//sotacs//NavigationBar0.7//EN" "http://sotacs.sourceforge.net/dtds/navigation-bar_0.7.dtd"> <navigation> <item value="DirectLink" type="leaf" id="dl1"> <directLink/> </item> <item value="I am an ExternalLink" type="leaf" id="dl1"> <externalLink page="navbar/Advanced"/> </item> <item value="Folder with iconed subitems" type="folder" id="folder1"> <item value="books" type="sub" id="books"> <directLink/> <icon key="icon" type="context" path="/images/navbar/advanced/book.gif"/> </item> <item value="glass" type="sub" id="glass"> <directLink/> <icon key="icon" type="context" path="/images/navbar/advanced/glass.gif"/> </item> <item value="fish" type="sub" id="fish"> <directLink/> <icon key="icon" type="context" path="/images/navbar/advanced/fish.gif"/> </item> </item> <item value="Another Folder" type="folder" id="folder2"> <item value="Scheme=https" type="sub" id="sub4"> <directLink scheme="https"/> </item> <item value="Goto Anchor 'java'" type="sub" id="sub5"> <directLink anchor="java"/> </item> <item value="Goto Anchor 'html'" type="sub" id="sub6"> <directLink anchor="html"/> </item> </item> <item value="Call A JavaScript" type="leaf" id="gl1"> <genericLink href="javascript:alert(\'hello world\')"/> </item> <item value="GenericLink to SourceForge" type="leaf" id="gl1"> <genericLink href="http://www.sourceforge.net"/> </item> <item value="A PageLink" type="leaf" id="pl1"> <pageLink page="dynimg/Circle"/> </item> <item value="I18N Folder" type="folder" id="folder3"> <icon key="icon" type="context" path="/images/navbar/advanced/world.gif"/> <item value="message:m1" type="sub" id="m1"> <directLink/> </item> <item value="message:m2" type="sub" id="m2"> <directLink/> </item> <item value="message:m3" type="sub" id="m3"> <directLink/> </item> </item> </navigation>
Advanced.java
public abstract class Advanced extends BasePage implements IExternalPage{
public abstract INavBarItem getItem();
public abstract ItemMode getMode();
public abstract void setSelected(String sel);
public abstract void setNotice(String notice);
/**
* listens to the DirectLinks
*/
public void onClickDirectItem(IRequestCycle cycle, String id){
String notice = "item '" + id + "' was invoked (DirectLink)";
setNotice(notice);
setSelected(id);
}
/**
* listens to the ExternalLinks
*/
public void activateExternalPage(Object[] args, IRequestCycle cycle) {
String notice = "item '" + args[0] + "' was invoked (DirectLink)";
setNotice(notice);
setSelected((String)args[0]);
}
}
Advanced.page
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE page-specification PUBLIC
"-//Apache Software Foundation//Tapestry Specification 4.0//EN"
"http://jakarta.apache.org/tapestry/dtd/Tapestry_4_0.dtd">
<page-specification >
<asset path="classpath:/examples/navbar/advanced-menu.xml" name="model"/>
<asset path="context:/images/navbar/advanced/menuitem.gif" name="whiteball"/>
<asset path="context:/images/navbar/advanced/menuitem_hl.gif" name="orangeball"/>
<asset path="context:/images/navbar/advanced/folder.gif" name="whitehorizontal"/>
<asset path="context:/images/navbar/advanced/folder_opened.gif" name="whitevertical"/>
<asset path="context:/images/navbar/advanced/subitem.png" name="subgreen"/>
<asset path="context:/images/navbar/advanced/subitem_hl.png" name="subwhite"/>
<component id="subimage" type="Any" >
<binding name="src" value="ognl:item.hasIcon('icon') ? item.getIcon('icon') : '../images/navbar/advanced/spacer.gif'"/>
</component>
<component id="subimage2" copy-of="subimage"/>
<component id="subimage3" copy-of="subimage"/>
<component id="subimage4" copy-of="subimage"/>
<component id="subimage5" copy-of="subimage"/>
<property name="selected" persist="client" initial-value="literal:fish"/>
</page-specification>
advanced.css
/* normal level 0 item */
.menuItem{
background-color: rgb(20,120,20);
color: white;
}
.menuItemOver{
background-color: rgb(50,130,200);
color: white;
}
.menuItemSel{
background-color: yellow;
color: black;
}
/* folder */
.folder{
background-color: #1a5d17;
color: white;
}
.menuItem TD,
.menuItemOver TD,
.menuItemSel TD,
.folder TD{
font-size: 12pt;
font-weight: bold;
border-bottom: 2px solid white;
}
.icon{
width: 20px;
text-indent: 0px;
}
/* subitem */
.subItem{
background-color: rgb(180,220,180);
color: #1a5d17;
text-indent: 20px;
}
.subItemOver{
background-color: rgb(50,130,200);
color: white;
text-indent: 20px;
}
.subItemSel{
background-color: yellow;
color: black;
text-indent: 17px;
}
.subItem TD,
.subItemOver TD,
.subItemSel TD{
font-size: 11pt;
font-weight: normal;
border-bottom: 2px solid white;
}
